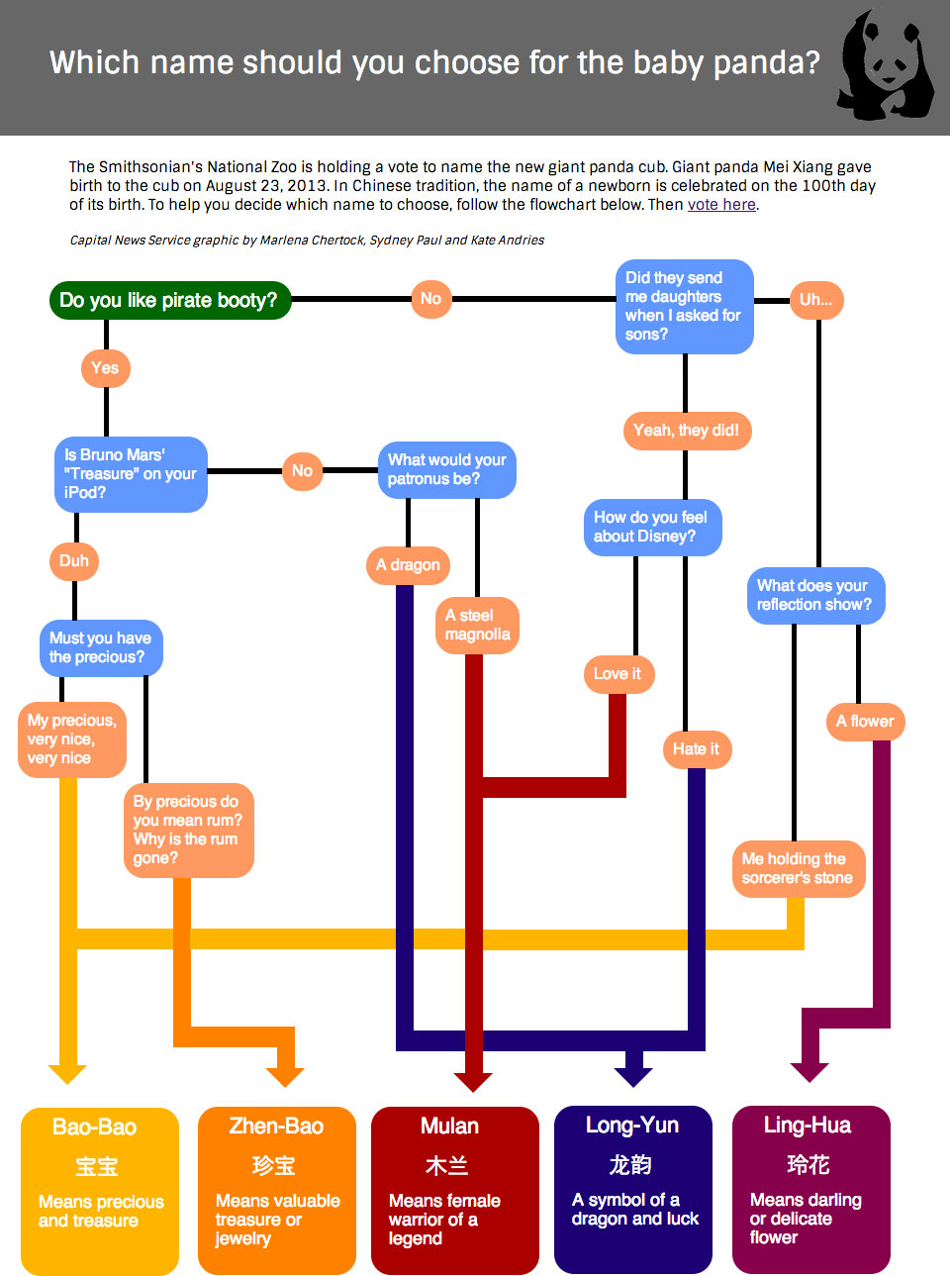
To help people decide which name to vote on for the Smithsonian National Zoological Park’s Giant Panda cub, I created a flowchart. The flowchart uses CSS for arrows, lines and divs. I even learned how to show Chinese characters in HTML.
This project was extremely design-oriented. While I worked as a design editor during my time at The Pendulum four years ago, that design work was print-oriented. I designed feature, news and opinion pages for the student newspaper. I became a skilled print designer — but all of this changes in web design. I never designed for the web until last year. Which is what makes these projects so challenging and worthwhile.
I created the color concept and mapped out how a reader would flow through the chart. I wire-framed on a white board and many pieces of paper. I needed to create arrows at the end of the lines, to point readers in the direction of the name they should choose but I wasn’t sure how to code this. So I went to CSS-Tricks to figure it out. The site has many tricks of the trade and useful hints.
Although this flowchart has a very short lifespan, the skills I have gained by working on it will stay with me. With each interactive project I work on and complete in CNS, my design skills are improving. I am glad to say I’m, slowly but surely, becoming a web and interactive designer!